Etiquetas [Label]
Para comenzar a llenar esa vacía ventana que acabamos de crear vamos a nombrar a las etiquetas o mas conocidas como ‘label’ por su nombre en ingles, las podemos encontrar desde interfaces gráficas hasta en formularios en HTML y son sumamente útiles en la construcción de interfaces y formularios, al igual que cuando creamos nuestra ventana vacía declarándola de la siguiente forma “root = Tkinter.Tk()” tendremos que hacerlo con nuestra etiqueta, para esto necesitamos escoger un nombre en mi caso escogeré “etiqueta” para declararla y deberemos llamar al widget “Label” en vez de la función “Tk” como habíamos hecho anteriormente, como para orientarnos con lo ya visto quedando por ahora algo así:
etiqueta = Tkinter.Label()
Una vez creada la estructura básica de la etiqueta, tendremos que llenar esa paréntesis. Primero tendremos que indicar a donde pertenece ese ‘label’ indicando el identificador de la ventana que en nuestro caso es ‘root’, separado por una coma escribiremos lo siguiente text= en donde seguido del signo igual incluiremos el texto que deseamos que incluya la etiqueta, la cual puede ser un texto (que tendremos que encerrar entre comillas al igual que cuando usamos la sentencia print) o una variable que contenga al texto. Para verlo un poco mas claro juntemos todo en dos ejemplos, uno donde muestre un texto fijo que le indiquemos a la etiqueta y otro usando una variable
- Ejemplo numero 1:
etiqueta = Tkinter.Label(root, text="Probando Label")
- Ejemplo numero 2:
import getpass
texto = "Bienvenido %s a nuestra guia:\t" % getpass.getuser()
etiqueta_2 = Tkinter.Label(root, text=texto)
Expliquemos los dos ejemplos, en el primero usamos un texto fijo no dinámico para utilizar como valor de la etiqueta en cambio en el segundo estamos usando una variable en donde su valor varia dependiendo de la salida que obtengamos al ejecutar ‘getpass.getuser()’ que obtiene el nombre de usuario que tengamos en nuestra PC, como podemos observar su funcionamiento no varia mucho de lo que nos tiene acostumbrados Python, así que manejarnos con Tkinter es solamente aprendernos un par de nombres de sus widgets como para poder empezar a utilizarlo, el resto sigue siendo código Python.
Pero (siempre hay un pero) antes de poder ejecutar este ejemplo en nuestra consola tendremos que declarar este widget en nuestra ventana dándole una ubicación en la misma, sino hacemos esto nuestra etiqueta simplemente no aparecerá en nuestra ventana, va a existir pero no se visualizara. Para hacerlo tenemos tres formas (Esto se vera mas detenidamente mas adelante) una es usando ‘pack’ y las otras dos son ‘grid’ y ‘place’. Como esto se vera mas adelante haré una breve síntesis de las tres opciones que tenemos:
Por hacer
Escribir sintesis
- ‘pack’:
- ‘grid’:
- ‘place:
Como en este ejemplo solo colocaremos una etiqueta no es necesario recurrir al uso de ‘grid’ para posicionarlo, así que usaremos ‘pack’ en su lugar. Pero lo mas importante es saber como se declara esta etiqueta en nuestra ventana y poder ver nuestro primer widget en funcionamiento, para lograr esto deberemos usar la siguiente forma:
etiqueta.pack()
Como vemos es muy simple solo debemos usar el nombre que utilizamos para declarar nuestra etiqueta seguida de la forma que vayamos a utilizar para posicionarla, pero para los que no desean esperar a leer la siguiente sección para ver como se utiliza ‘grid’ les dejo la misma etiqueta pero posicionándola con ‘grid’ en lugar de usar ‘pack’ como ya lo habíamos visto:
etiqueta.grid(row=1, column=1)
Como se puede observar esta otra forma debimos indicarle dos parámetros que sirven para especificar la posición del widget, en este caso nuestra etiqueta. El primer parámetro es ‘row’ que se traduce como fila al español y el segundo es ‘column’ o columna en español con ellos podemos indicar en que columna y fila deberá colocarse el widget, aunque por ahora no profundizaremos entrando en detalles en la forma que trabaja cada uno ni todos los parámetros que acepta cada una.
Si ahora escribiéramos todo lo que vimos en nuestra consola tendríamos que ver nuestra primera etiqueta en funcionamiento, contenido dentro de una ventana quedando todo el código como el siguiente:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | from six.moves import tkinter as tk
class UI(tk.Frame):
"""Docstring."""
def __init__(self, parent=None):
tk.Frame.__init__(self, parent)
self.parent = parent
self.init_ui()
def init_ui(self):
"""Aqui colocariamos los widgets."""
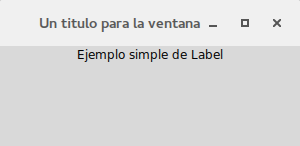
self.parent.title("Un titulo para la ventana")
etiqueta = tk.Label(self.parent, text="Ejemplo simple de Label")
etiqueta.pack()
if __name__ == "__main__":
ROOT = tk.Tk()
ROOT.geometry("300x100")
APP = UI(parent=ROOT)
APP.mainloop()
ROOT.destroy()
|
Y así es como quedara nuestro ejemplo terminado:

Ejemplo Basico de Label
Habiendo ya escrito esas lineas se da por finalizada la muestra de este primer widget, pero antes veamos algunos métodos que tenemos disponibles.
Métodos
cget
cget(option)Parámetros: option (str) – El valor de la opcion a consultar.Devuelve: Devuelve la cadena con el valor de la opcion consultadaTipo del valor devuelto: strMuestra: - TclError – si no existe la opcion
- TypeError – si no se pasa una opcion
Este método nos permite obtener el valor de determinada opción pasada al widget, supongamos que deseamos obtener el color de fondo (background) o el tipo de borde (relief) que tiene, para esto contamos con ‘cget’ el cual pasandole como una cadena el nombre de la opción nos devuelve su valor.
Por ejemplo si sobre nuestro widget llamáramos al método ‘cget’ con los siguientes argumentos veríamos algo así:
>>> etiqueta = tk.Label(self.parent, text="Ejemplo simple de Label")
>>> etiqueta.cget('background')
'#d9d9d9'
>>> etiqueta.cget('relief')
'flat'
>>> etiqueta.cget('text')
'Ejemplo simple de Label'
Así funcionaria de la misma forma para todas las opciones soportadas por el widget.
configure
Por hacer
Mejorar uso de Sphinx (http://sphinx-doc.org/domains.html#the-python-domain)
configure()Devuelve: Listado completo de las opciones y sus configuraciones disponibles Tipo del valor devuelto: dict
configure(option)Parámetros: option (str) – Opcion a consultar Devuelve: Devuelve la configuracion para la opcion pasada Tipo del valor devuelto: tuple
configure({option:value})Parámetros: option (dict) – Diccionario con las opciones a modificar Tipo del valor devuelto: None
El metodo configure es muy potente y hace de extension de cget, con el podemos obtener un valor si le pasamos como cadena la opcion a consultar al igual como lo hace cget, pero lo hace devolviendo una tupla con mas informacion, mas adelante en una seccion avanzada de la guia lo veremos mas detalladamente.
Si no pasamos un argumento nos mostrara los valores de todas las opciones existentes.
Por ultimo podemos pasarle un diccionario con una o mas opciones como llaves con los valores a establecer, a continuacion se muestra un ejemplo para cambiar el color de fondo de la etiqueta.
>>> etiqueta.cget('background')
'#d9d9d9'
>>> etiqueta.configure('background')
('background', 'background', 'Background', <border object at 0x559d5b771410>, '#d9d9d9')
>>> etiqueta.configure({'background': '#ccc'})
>>> etiqueta.cget('background')
'#ccc'
>>> etiqueta.configure()
{'highlightthickness': ('highlightthickness', 'highlightThickness', 'HighlightThickness', <pixel object at 0x559d5b7f63d0>, <pixel object at 0x559d5b7f63d0>),
'text': ('text', 'text', 'Text', '', 'Ejemplo simple de Label'),
'image': ('image', 'image', 'Image', '', ''),
'compound': ('compound', 'compound', 'Compound', <index object at 0x559d5b771980>, 'none'),
...
Por hacer
Mencionar metodos para ttk
Botones [Button]
Los botones pueden contener texto o imágenes y se les puede asociar funciones o métodos, que al hacer clic sobre ellos Tkinter se encargara de llamar automáticamente a ese método o función y ejecutara el código Python contenido dentro de ellos.
Un detalle es que solo puede utilizarse un tipo de fuente, pero ese texto puede ocupar varias lineas en caso de ser necesario. Además se puede subrayar el texto, un carácter o letra en particular, algo que es muy común cuando se desea decirle al usuario sobre la existencia de un atajo con el teclado.
Antes de crear a ese botón debemos declarar la función a la cual se llamara, porque como se imaginaran no podemos decirle al botón que ejecute una función que no existe, por eso vamos a escribir un par de lineas y crearemos una función simple como para verificar que dicho botón funciona correctamente.
def función():
print "Excelente"
Con esas dos lineas nos va a servir para demostrar su funcionamiento, ahora si vamos por el botón.
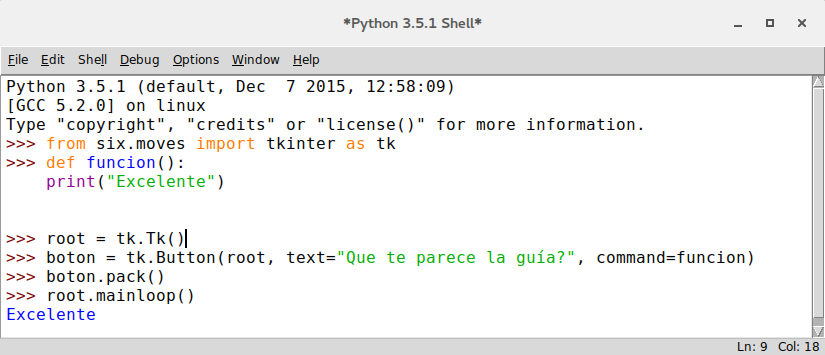
A continuación les muestro el código con el cual vamos a trabajar:
1 2 3 4 5 6 7 8 9 | from six.moves import tkinter as tk
def funcion():
print("Excelente")
root = tk.Tk()
boton = tk.Button(root, text="Que te parece la guía?", command=funcion)
boton.pack()
root.mainloop()
|
En el se observa la ya conocida importación del modulo Tkinter, la función que ya habíamos declarado y la creación del botón. Como se puede ver la creación de un botón básico es muy similar al de una etiqueta pero se incluye un parámetro mas que nos dará la posibilidad de especificar dentro de el la función que utilizaremos; el parámetro mencionado es ‘command’ y en el podemos llamar a funciones o métodos, en este caso llamamos a la función ‘función’ que va a imprimir en la consola la palabra ‘Excelente’.

Boton basico

Comando basico en un boton
Métodos
invoke
invoke()Devuelve: Devuelve valor de retorno de la funcion asociada a metodo command Tipo del valor devuelto: srt or None
Este método invoca al comando asociado al botón, El valor que retorna es el valor de retorno del comando o una cadena vacía en caso de no existir un comando asociado. En caso de que el botón se encuentre desactivado este método se ignora.
>>> from six.moves import tkinter as tk
>>> def funcion():
... print("Excelente guia")
...
>>> root = tk.Tk()
>>> boton = tk.Button(root, text="Probando el boton", command=funcion)
>>> boton.pack()
>>> boton.invoke()
Excelente guia
'None'
>>>
>>> from six.moves import tkinter as tk
>>> def funcion():
... return "Excelente guia"
...
>>> root = tk.Tk()
>>> boton = tk.Button(root, text="Probando el boton", command=funcion)
>>> boton.pack()
>>> boton.invoke()
Excelente guia
>>>
>>> from six.moves import tkinter as tk
>>> root = tk.Tk()
>>> boton = tk.Button(root, text="Probando el boton")
>>> boton.pack()
>>> boton.invoke()
''
>>>
Cuadro de texto [Entry]
Por hacer
Enlazar con seccion options
Este widget nos permite tanto mostrarle información al usuario como también obtenerla de su parte, dotando a nuestra ventana de un widget muy poderoso y útil, siendo el primero de los widgets mencionados que nos posibilitara la interacción del usuario solicitando la entrada de datos. Como venimos haciendo en esta guía se mostraran algunos conceptos básicos que te permitirán empezar a utilizarlo, pero luego en la sección ‘Opciones’ se detallan las opciones que tienen disponibles al crear un cuadro de texto.
Este elemento es muy popular y sumamente útil así que deberemos de conocerlo y manejarlo, para esto comencemos explicando algunos conceptos básicos para entender mejor de se trata esto.
Para empezar a utilizar nuestro elemento ‘Entry’ podemos primero declarar una variable del tipo ‘StringVar’ o del tipo ‘IntVar’ (tenemos mas opciones disponibles pero se verán mas detenidamente en otra sección), estas variables capturan el texto que el usuario ingrese en el cuadro para luego poder trabajar con esos datos, aunque esta practica es muy recomendada y hasta imprescindible en ocasiones, no es un requisito obligatorio para utilizar nuestro cuadro de texto como es visto en algunos sitios web.
Por esto veremos primero un uso mas básico para luego entrar mas en detalle e incorporar estas variables a nuestro repertorio.
La forma en que se declara un cuadro de texto es muy simple:
campo_de_texto = tk.Entry(root)
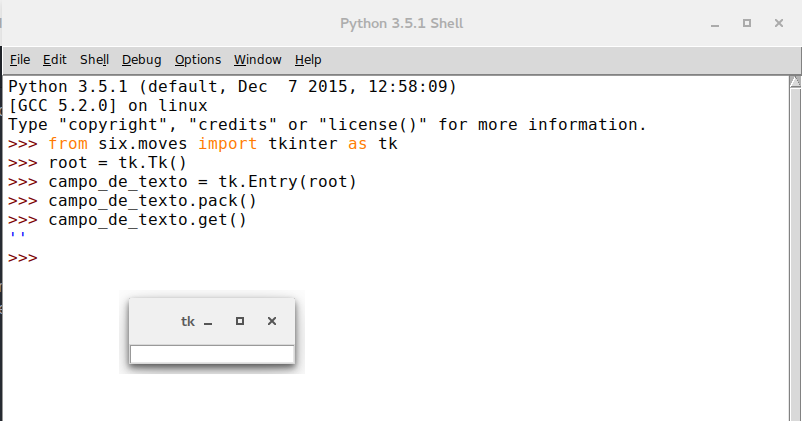
Esa es su forma mas básica en donde como se observa no se llama a ninguna de las opciones que tenemos disponibles, antes de ver los métodos que podemos llamar para hacer uso de este widget veamos un ejemplo de su uso
>>> from six.moves import tkinter as tk
>>> root = tk.Tk()
>>> campo_de_texto = tk.Entry(root)
>>> campo_de_texto.pack()
>>> campo_de_texto.get()
''
>>>

Ejemplo basico de Entry devolviendo una cadena vacia
Si escribiéramos un texto en el cuadro y escribimos en la consola lo siguiente
campo_de_texto.get()
estaríamos usando el método ‘get’ del widget Entry que nos permite obtener el texto que contenga el cuadro de texto, como podemos observar en el siguiente ejemplo
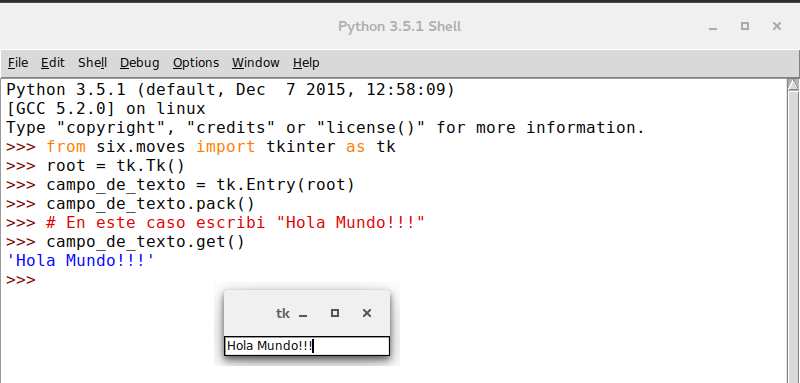
>>> from six.moves import tkinter as tk
>>> root = tk.Tk()
>>> campo_de_texto = tk.Entry(root)
>>> campo_de_texto.pack()
>>> # En este caso escribi "Hola Mundo!!!"
>>> campo_de_texto.get()
'Hola Mundo!!!'
>>>

Ejemplo de como obtener texto con el metodo get
Seguramente ese rectángulo en nuestra ventana de poco serviría si no pudiésemos interactuar con este. A continuación veremos los métodos a lo podemos llamar para trabajar con este widget.
Una observación que se debe hacer, es que para escribir varias lineas de texto se debe utilizar el widget ‘Text’ que esta pensado para esto, que sera visto mas adelante.
Índices
Un concepto que hay que tener en cuenta antes de empezar a utilizar algunos métodos disponibles para ‘Entry’ son los índices, estos nos facilitan el insertado y eliminado de caracteres entre otras cosas, estableciendo desde y hasta donde deseamos por ejemplo borrar o insertar texto en el cuadro de texto. Para conseguir esto contamos con varias formas que las iremos viendo de a una para luego verlas dentro de los métodos que las soportan y ya con unos ejemplos para afianzar los conocimientos.
Índices numéricos
Estos funcionan como los índices de las listas de Python así que su aplicación no debería ser complicada, el primer carácter comenzara a contar desde 0 en adelante. Para mas referencia repase los conceptos básicos de listas y tuplas en Python.
ANCHOR
Por hacer
Enlazar con metodos select_from y select_adjust
Este índice corresponde al inicio del texto que se encuentre seleccionado, en caso de existir un texto seleccionado. Se puede usar select_from y select_adjust para alterar el comportamiento del mismo.
END
También podemos marcar desde un determinado carácter hasta el ultimo sin conocer la cantidad de caracteres que componen a ese campo de texto, esto es gracias a ‘END’ que haría de comodín para manejarnos de una forma mas sencilla. El uso de los índices (0, END) equivaldría a seleccionar todo el texto disponible.
INSERT
Este índice corresponde a la posición actual de donde se encuentra el cursor. Este índice se puede trabajar junto con el método ‘icursor’ para alterar el lugar del cursor.
Obviamente cuando nos referimos a cursor nos referimos a la barra vertical que nos aparece cuando escribimos no al cursor del mouse (Ver mas información aquí Cursor de texto).
sel.first y sel.last
Así como vimos opciones para trabajar con índices sobre el texto del cuadro, tenemos dos índices mas específicos que nos permiten trabajar únicamente con el texto que se encuentre seleccionado. Con sel.first indicamos que deseamos trabajar con el primer carácter del texto que se encuentre seleccionado y con sel.last indicamos que deseamos trabajar con el ultimo carácter de la selección.
@number
Otras de la posibilidades disponibles es usar la posición del cursor del mouse para indicar el índice.
La forma en que trabaja es a través de la siguiente sintaxis
@x
Donde ‘x’ es un valor en píxeles con respecto al borde izquierdo del campo de texto. Por ejemplo ‘@0’ indica el carácter mas a la izquierda del campo del texto.
Nota
Una observación que se puede hacer sobre los índices es que pueden usarse abreviaturas de los nombres, por ejemplo en vez de usar ‘end’ se puede utilizar ‘e’. Como opinión personal no recomiendo el uso de esta practica ya que puede quitar legibilidad al código y generar malas costumbres.
Estos índices nos permiten tener un mayor control sobre sobre los cuadros de texto y lo veremos mas claro en la sección siguiente cuando veamos los métodos disponibles para este.
Métodos
Como habíamos comentando cuando estábamos viendo el widget Entry, dijimos que existían métodos que nos permitían trabajar con este, los cuales iremos viendo a continuación.
bbox
Por hacer
Escribir descripcion
delete
delete(first, last=None)Parámetros: - first (indice) – Indica en inicio del indice
- last (indice) – Indica el fin del indice
Tipo del valor devuelto: None
Elimina uno o mas elementos del campo de texto, este método recibe dos argumentos uno es el inicio desde donde se desea eliminar el contenido y el segundo argumento es hasta donde deseamos eliminar, al igual que en Python debemos comenzar el índice contando desde 0. Por ejemplo para eliminar de la siguiente cadena
‘0123456789’
de los caracteres del 0 al 5, los índices que le deberíamos de dar serian (0, 6). Esto no es nada nuevo a lo ya venimos viendo en este lenguaje de programación.
También podemos pasarle un solo argumento para borrar un solo carácter, veamos estos dos a través de unos ejemplos.
Con un solo argumento:
>>> from six.moves import tkinter as tk
>>> root = tk.Tk()
>>> campo_de_texto = tk.Entry(root)
>>> campo_de_texto.pack()
>>> campo_de_texto.get()
'0123456789'
>>> campo_de_texto.delete(0)
>>> campo_de_texto.get()
'123456789'
>>>
Con dos argumentos:
>>> from six.moves import tkinter as tk
>>> root = tk.Tk()
>>> campo_de_texto = tk.Entry(root)
>>> campo_de_texto.pack()
>>> campo_de_texto.get()
'0123456789'
>>> campo_de_texto.delete(0, 6)
>>> campo_de_texto.get()
'6789'
>>>
Otra opción que tenemos es borrar desde un inicio fijado por nosotros hasta el final del texto disponible en el campo de texto gracias a un índice que nos da Tkinter que es ‘END’, con este podemos de la siguiente forma borrar desde el inicio hasta el final sin necesitar conocer cuantos caracteres componen el texto contenido en el widget
campo_de_texto.delete(0, tk.END)
Aunque no es necesario comenzar desde el inicio también podemos borrar desde el quinto carácter hasta el ultimo
campo_de_texto.delete(5, tk.END)
También podemos utilizar los índices ya vistos en la sección ‘Índices’.
get
get()Devuelve: Devuelve el texto del campo de texto Tipo del valor devuelto: str
Obtiene el contenido del campo de texto. Algo muy necesario para nosotros es poder obtener el texto contenido dentro del campo de texto, para conseguir esto podemos hacernos del método ‘get’ que nos lo permitirá, este nos retornara el texto como una cadena. Veamos con un ejemplo escribiendo cualquier texto y llamamos al método ‘get’
>>> from six.moves import tkinter as tk
>>> root = tk.Tk()
>>> campo_de_texto = tk.Entry(root)
>>> campo_de_texto.pack()
>>> # Ahora deben escribir el texto
>>> # en el campo de texto
>>> campo_de_texto.get()
'Mostrando el uso de get'
>>>
El valor que nos retorne siempre sera como una cadena y es muy simple comprobarlo, coloquemos un texto en nuestro campo de texto, en mi caso escribiré la cadena ‘Viva Python!!!’ y almacenemos su valor en una variable para luego analizarla.
>>> var = campo_de_texto.get()
>>> var
'Viva Python!!!'
>>> isinstance(var, str)
True
>>> var = campo_de_texto.get()
>>> var
'1'
>>> isinstance(var, str)
True
>>>
Mas adelante veremos como validar nuestros campos de textos.
icursor
icursor(index)Parámetros: index (indice) – Indica donde colocar el cursor Tipo del valor devuelto: None
Nos permite mover el cursor hasta la posición indicada, cuando vimos acerca de los índices vimos a INSERT y mencionamos a ‘icursor’. Este método nos permite cambiar a donde deseamos que cambie la posición del cursor y junto a INSERT podemos llevar nuestra aplicación a otro nivel de interacción con el usuario.
Un ejemplo simple seria el siguiente
>>> entrada.icursor(0)
>>> entrada.icursor(tk.END)
Recuerden de haber escrito un texto en el campo y que tenemos a nuestra disposición los índices para indicar la posición del cursor.
index
index(index)
Indica el valor numerico del indice indicado. La utilidad de ‘index’ esta en que nos permite saber por ejemplo cual es el indice del ultimo caracter, ya vimos que con END podiamos ir al ultimo caracter del cuadro de texto, pero como saber cuantos caracteres tiene esa cadena sin recurir a ‘len()’, ahi entra ‘index’ que nos permite obtener esos valores. Aclaremos estos conceptos con unos sencillos ejemplos.
>>> campo_de_texto.get()
'ABCD'
>>> campo_de_texto.index(tk.END)
4
>>>
Ahora probemos poniendo el cursor despues del tercer caracter y veamos si podemos obtener su posicion
>>> campo_de_texto.index(tk.INSERT)
3
>>>
Asi como funciono con ‘end’ y ‘insert’ tambien deberia hacerlo con ‘anchor’, asi que volvamos a la consola. Para el primer ejemplo seleccionemos desde el indice 4 al 0, es decir seleccionemos todo el texto de derecha hacia izquierda
>>> campo_de_texto.index(tk.ANCHOR)
4
>>>
Y ahora hagamos algo similar pero seleccionando de izquierda hacia derecha
>>> campo_de_texto.index(tk.ANCHOR)
0
>>>
Como vemos pasandole el indice ‘anchor’ podemos obtener el indice numerico desde donde se inicio la seleccion del texto.
Y como ultimo ejemplo como resultaria logico si le pasamos como argumento un indice numerico nos deberia devolver ese mismo numero
>>> campo_de_texto.index(3)
3
>>>
Salvo que le indiquemos un numero mayor a la cantidad de caracteres disponibles, que en ese caso nos devolvera el valor del ultimo indice
>>> campo_de_texto.index(9)
4
>>>
insert
insert(index, string)Parámetros: - index (indice) – Indica donde colocar la cadena o caracter
- string (str) – Cadena o caracter a ingresar
Tipo del valor devuelto: None
Permite la inserción de texto. Supongamos que necesitamos insertar una cadena, un numero o un carácter en un campo de texto, para conseguirlo es tan simple como llamar a este método pasándole dos argumentos como parámetros. De los dos argumentos mencionados uno es el índice de donde deseamos insertar el texto y el segundo es la cadena o caracter.
En este ejemplo insertaremos la cadena “GNU/” desde el índice 0
>>> from six.moves import tkinter as tk
>>> root = tk.Tk()
>>> campo_de_texto = tk.Entry(root)
>>> campo_de_texto.pack()
>>> campo_de_texto.get()
'Linux'
>>> campo_de_texto.insert(0, "GNU/")
>>> campo_de_texto.get()
'GNU/Linux'
>>>
xview
xview()Devuelve: Tipo del valor devuelto: tuple
Este comando se utiliza para consultar y cambiar la posición horizontal del texto en la ventana del widget. Puede tomar cualquiera de las siguientes formas:
Por hacer
Escribir metodo
Validando un campo de texto
Con lo que vimos ahora estamos mas cerca de dominar los cuadros de texto, aunque no hay que apresurarnos que nos queda mucho camino por delante.
Para referencias acerca de textvariable vea la sección “Variables”.
Por hacer
Primero escribir seccion Variables
Variables
Acá es donde se muestra una de las opciones que disponemos en varios widgets y es ‘textvariable’ que tomara como valor la variable del tipo StringVar que habíamos mencionado en ‘Entry’, esta nos permitirá trabajar con varios métodos en Entry que se los iré mostrando y los iremos viendo con ejemplos. Cabe aclararse que el uso de estas variables no se limitan solamente a la opcion ‘textvariable’ como lo podremos iremos viendo en otros ejemplos mas adelante.
Tengan en cuenta que StringVar no forma parte de Python sino de Tkinter así que la importación de este es fundamental para poder utilizarlo, aunque para algunos resulte una obviedad nunca esta de mas remarcarlo ya que si utilizamos la forma “from Tkinter import *” estos detalles no se observan y pueden generar confusión cuando se ven los ejemplos.
Por hacer
Enlazar BooleanVar, DoubleVar, IntVar y StringVar con ancla
Como habíamos mencionado contamos con cuatro clases de variables con Tkinter las cuales son BooleanVar, DoubleVar, IntVar y StringVar, esta ultima suele ser la mas vista y utilizada en los tutoriales disponibles en internet pero no por esto mas importante que las demás.
Para comenzar a utilizarlo veamoslo con un ejemplo simple, supongamos que tenemos un cuadro de texto y queremos almacenar el texto ingresado en una variable, el problema con usar el metodo ‘get’ del widget ‘Entry’ es que, lo que se almacenaria seria el valor que contiene el cuadro al momento de llamar al metodo lo cual es util, pero hay veces que queremos las modificaciones que se puedan ir realizando a dicho texto. En estos casos es donde se nos brindan herramientas como estas variables donde las modificaciones que se hacen en el cuadro de texto se ven reflejadas en la variable, mas adelante se vera que nos estan limitadas a cuadros de texto sino que contaremos con otros widgets que pueden hacer uso de estas.
Un ejemplo sensillo para verlo en accion:
>>> # Primero creamos nuestra ventana vacia
>>> from six.moves import tkinter as tk
>>> root = tk.Tk()
>>> # Definimos nuestra variable del tipo "StringVar"
>>> variable = tk.StringVar()
>>> variable
<tkinter.StringVar object at 0x7fe0de0dd630>
>>> # Creamos nuestro campo de texto pasandole nuestra variable
>>> campo_de_texto = tk.Entry(root, textvariable=variable)
>>> campo_de_texto.pack()
>>> # Insertamos un poco de texto
>>> campo_de_texto.insert(0, "Probando")
>>> # Aca llamamos al metodo 'get' de 'Entry'
>>> campo_de_texto.get()
'Probando'
>>># y aca al metodo 'get' pero de nuestra variable para obtener su valor
>>> variable.get()
'Probando'
>>> # Y para repetir su funcionamiento agregamos unpoco mas de texto
>>> campo_de_texto.insert('end', " como funciona")
>>> campo_de_texto.get()
'Probando como funciona'
>>> variable.get()
'Probando como funciona'
>>>
Nota
Si desean ver como funcionan mas en detalle estas variables pueden ver estos objetos desde el codigo fuente de la libreria Tkinter, para esto deben dirigirse a la carpeta donde se encuentra instalado Python y ahi van a la carpeta ‘Lib’ y luego a la carpeta ‘lib-tk’ en el caso Python 2.x y para Python 3.x deberan buscar en la carpeta ‘tkinter’, alli se encuentra el codigo fuente de Tkinter, la clase que contiene al objeto ‘StringVar’ se encuentra dentro del archivo ‘Tkinter.py’ en Python 2.x y ‘__init__.py’ para Python 3.x que es el que se carga cuando hacemos ‘import Tkinter’
Pudimos notar en ese ejemplo el uso de un metodo llamado ‘get’ el cual esta disponible para las cuatro tipos de variables, al igual que otros metodos que iremos viendo de a uno.
StringVar
Por hacer
- Especificar excepciones posibles
- Terminar espeficacion para master
StringVar(master=None, value=None, name=None)Parámetros: - master –
- value (str or None) – Un valor predefinido para la variable
- name (str or None) – Un nombre para la variable
Empecemos viendo esa linea donde creamos esa variable llamada ‘variable’, donde a ‘StringVar’ no le pasamos ningun argumento, si se dieron una vuelta por el codigo fuente de tkinter habran visto cuando se inicializa el objeto se ve que toma 3 parametros con valores ‘None’, analicemos su funcionamiento
master
Por hacer
Generar documentacion
value
Nos permite asignar un valor a la variable cuando esta es creada
>>> variable = Tkinter.StringVar(value="Hola")
>>> variable.get()
'Hola'
name
Por hacer
Ampliar informacion
Nos permite darle un nombre opcional, por defecto Tkinter le un nombre del tipo PY_VARnum, donde ‘num’ es reemplazado por un numero que varia dependiendo de la cantidad de variables que hayan sido creadas. Este valor es usado internamente por el lenguaje Tcl por lo que no nos interesara modificar su valor. Para conocer su valor simplemente llamamos al atributo ‘_name’ que nos mostrara el valor de este.
>>> variable = tk.StringVar()
>>> variable._name
'PY_VAR0'
>>> variable = tk.StringVar(name="var", value="Hola")
>>> variable._name
'var'
Ahora que ya sabemos como y con que crear nuestra variable veamos los metodos que tememos disponibles.
get
get()Devuelve: El contenido de la variable Tipo del valor devuelto: str
Aunque ya vimos a ‘get’ no esta demas mencionarlo nuevamente ya que este seguramente sera el mas utilizado junto a ‘set’, ‘get’ nos permite obtener el valor contenido en la variable.
>>> variable.get()
'Hola'
set
set(value)Parámetros: value (str) – El texto a ingresar o cambiar para la variable
Como se menciono en la descripcion de ‘get’ estos forman una gran pareja resultando en dos metodos basicos muy utiles, este metodo en particular nos permite modificar el contenido
>>> variable.set("Valor que deseamos guardar")
>>> variable.get()
'Valor que deseamos guardar'
Aunque lo vayamos a usar para almacenar cadenas de texto, tambien podemos pasarle un entero y nos lo guardaria como una cadena, si le pasamos un boleano lo almacenaria como una cadena con un 1 o un 0.
trace_variable
trace_variable(mode, callback)Parámetros: - mode (str) – El modo de captura
- callback –
Devuelve: Devuelve el indentificador interno de tkTipo del valor devuelto: str
Ya vimos dos metodos sencillos, pero ahora mostraremos tres con un uso un poco mas avanzado pero una vez que entendamos como funcionan nos permitiran conseguir resultados bastantes avanzados. En primer lugar tenemos a ‘trace_variable’ el cual nos permite definir una funcion a la cual llamar cuando se realice una determinada accion sobre la variable para ello cuenta con dos parametros uno de ellos es ‘mode’ que nos pide en que modo de captura es que llamara a la funcion, puede tomar tres valores ‘w’, ‘r’ y ‘u’ donde ‘w’ es para cuando se escribe en la variable, ‘r’ corresponde a la lectura de la misma y por ultimo ‘u’ que es llamado cuando la variable es eliminada.
Por hacer
Crear ejemplos
trace_vdelete
Mientras que con ‘trace_variable’ podiamos definir una funcion para determinados eventos tambien necesitabamos una herramienta que nos permitiera quitar esa respuesta para ese evento y es cuando entra ‘trace_vdelete’. Su funcionamiento es es muy simple este toma un modo que ya habiamos visto y ademas nos pide el valor que nos devolvio ‘trace_variable’ al momento de ser ejecutado, veamoslo con un pequeño ejemplo y luego retomamos su explicacion
Por hacer
Crear ejemplo
trace_vinfo
Por hacer
Generar documentacion
Mas variables
Para finalizar veremos la diferencia entre las cuatro variables disponibles, ya vimos como crear y trabajar con las variables del tipo ‘StringVar’ pero que paso con el resto. Trabajar con ‘StringVar’ o con las demas es exactamente igual, las distinguimos por el tipo de valores que manejan, por ejemplo si necesitamos trabajar con cadenas de texto debemos utilizar a ‘StringVar’ como lo veniamos haciendo, si se trata de numeros enteros utilizaremos a ‘IntVar’, tambien puede ser el caso de que queremos trabajar con numeros pero con decimales para esto tenemos a ‘DoubleVar’ y por ultimo esta ‘BooleanVar’ que maneja los valores booleanos como True o False
La siguiente tabla es a modo de resumen:
Nombre Tipo de valor en Python StringVar str IntVar int DoubleVar float BooleanVar bool
Y eso seria todo por el momento, el resto depende de ustedes y conforme lo vayan necesitando lo iran dominando.
Casillas de verificacion [Checkbutton]
Los que tengan conocimiento en interfaces o diseño web seguramente conocerán a los famosos ‘checkbox’ que en Tkinter tienen el nombre de ‘checkbutton’, para los nos los conocen se tratan de casillas de verificación cuya función es la de permitir seleccionar o deseleccionar, activando o desactivando funciones u opciones. A quien no le a tocado activar ese pequeño cuadrado al lado de un texto que nos dice “He leído y acepto los términos y condiciones del sitio.”, aunque haya aplicaciones que puedan no requerirlo no significa que se pueda prescindir de ellos ya que su uso esta en gran parte de las aplicaciones de uso cotidiano desde nuestros editores o entornos de desarrollo cuando programamos hasta en las utilidades de configuración de nuestros sistemas operativos, aunque repetimos su uso nos es obligatorio siempre es bueno conocer las herramientas que tenemos disponibles.
Como venimos haciendo escribamos un poco de codigo y luego vayamos viendo que se escribio
>>> from six.moves import tkinter as tk
>>> root = tk.Tk()
>>> int_var = tk.IntVar()
>>> int_var.get()
0
>>> check = tk.Checkbutton(root, text="Probando", variable=int_var)
>>> check.pack()
>>> # Hacemos click en el checkbutton activandola
>>> int_var.get()
1
>>> # Ahora desmarcamos la opcion del checkbutton
>>> int_var.get()
0
>>>
>>> from six.moves import tkinter as tk
>>> root = tk.Tk()
>>> bool_var = tk.BooleanVar()
>>> bool_var.get()
0
>>> check = tk.Checkbutton(root, text="Probando", variable=bool_var)
>>> check.pack()
>>> bool_var.get()
True
>>> bool_var.get()
False
>>>

Ejemplo basico de Checkbutton
Por hacer
Enlazar ‘IntVar’ y ‘BooleanVar’ con sus secciones
En los dos ejemplos establecemos una variable que puede ser del tipo ‘IntVar’ o ‘BooleanVar’, las dos cumplen con su trabajo aunque trabajen con distintos tipos de datos consiguen el mismo resultado, establecida nuestra variable pasamos a crear y mostrar nuestra casilla de verificación y con ella marcándola y desmarcandola vemos como el valor de la variable alterna de True a False en el caso de ‘BooleanVar’ o de 0 a 1 en el caso de’IntVar’. Con este ejemplo podemos tener una idea de como trabaja ‘Checkbutton’ pero aun nos quedan ver algunos métodos para volverlo mas interesante.
Métodos
deselect
deselect()Tipo del valor devuelto: None
Desmarca la selección de la casilla de verificación y establece el valor de la variable asociada a False. Usarlo es muy simple, para verlo deberíamos crear un ‘Checkbutton’ básico marcarlo y luego llamar al método ‘deselect’
>>> checkbutton.deselect()
flash
invoke
Por hacer
Completar valor de retorno
invoke()Devuelve: Tipo del valor devuelto: str
Este comando tiene la particularidad de realizar la misma acción que el método ‘toggle’ pero se diferencia porque ‘invoke’ se comporta como si el usuario hubiera hecho clic sobre el ‘Checkbutton’, con esto nos referimos a que si nuestra casilla de verificación tuviera asociado un comando a través de la opción ‘command’ esta se ejecutaría a diferencia de los métodos ‘select’, ‘deselect’ y ‘toggle’ que lo ignoran.
>>> checkbutton.invoke()
select
select()
Asi como contamos con una forma de desmarcar nuestro ‘Checkbutton’ con ‘select’ podemos marcarla.
>>> checkbutton.select()
toggle
toggle()
Este ultimo metodo une a ‘select’ y ‘deselect’, nos permite alternar su estado actualizando el valor de su variable asociada, por ejemplo si la casilla se encontrara marcada al llamar a ‘toggle’ esta se desmarcaria y si volvieramos a llamar a ‘toggle’ esta se volveria a marcar.
>>> checkbutton.toggle()
Botones de opción [Radiobutton]
Dentro de la familia de los botones acabamos de ver a Checkbutton y ahora le toca a Radiobutton. Estos dos se diferencian no solo en su forma sino que en Radiobutton solo uno de ellos puede estar seleccionado en la practica seria una opción cuando tenemos un tipo de selección de uno de muchos. Cada Radiobutton puede contener texto e imágenes y ser asociado a una función o método, que cuando se selección Tkinter llamaría automáticamente a esa función al igual que como lo haría con un botón.
Para conseguir este comportamiento hay que asegurarse de que todos los Radiobutton apunten a la misma variable.
Veamos un ejemplo sencillo para entenderlos un poco mas. Tenemos que tener en cuenta que opciones tendríamos que pasarles para poder utilizarlos, por un lado un texto o imagen para diferenciarlos y por el otro lado el valor que tendrían y una variable a la que estuvieran asociados. Como habíamos mencionado la variable debe coincidir en todos los Radiobutton del grupo y un valor único para cada uno. Ahora si pasemos al ejemplo:
>>> from six.moves import tkinter as tk
>>> root = tk.Tk()
>>> variable = tk.StringVar()
>>> def prueba():
... print("Se ha elegido la opcion" + variable.get())
...
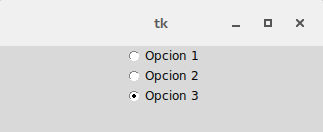
>>> radiobutton1 = tk.Radiobutton(text="Opcion 1", variable=variable, value=1, command=prueba)
>>> radiobutton2 = tk.Radiobutton(text="Opcion 2", variable=variable, value=2, command=prueba)
>>> radiobutton3 = tk.Radiobutton(text="Opcion 3", variable=variable, value=3, command=prueba)
>>> radiobutton1.pack()
>>> radiobutton2.pack()
>>> radiobutton3.pack()
>>> variable.get()
''
>>> # Ahora iremos seleccionando las distintas opciones
...
>>> Se ha elegido la opcion 1
Se ha elegido la opcion 2
Se ha elegido la opcion 3
>>>

Ejemplo basico de Radiobutton
Como se habrán dado cuenta solo permite elegir una de las tres opciones, esto es debido a que como se había mencionado apuntan a la misma variable.
No hay comentarios.:
Publicar un comentario