Introducción.
HTML son las siglas de HyperText Markup Language o traducido de forma literal: Lenguaje de Marcas de HyperTexto. HTML5, como se puede deducir de su nombre, es la 5 revisión del estándar creado en 1991 por Tim Berners-Lee y que contenía originalmente 22 elementos. La versión definitiva de HTML5 se publicó en Octubre de 2014.
HTML es el que permite que un navegador sepa lo que esta leyendo y como debe mostrarlo al usuario. De esta forma, los navegadores saben donde deben mostrar el texto, donde va una imagen o donde hay un enlace.
HTML es el lenguaje de marcado estándar para crear páginas web.
¿Qué es el HTML?
- HTML significa lenguaje de marcado de hipertexto
- HTML describe la estructura de una página web
- HTML consiste en una serie de elementos
- Los elementos HTML le dicen al navegador cómo mostrar el contenido
- Los elementos HTML están representados por etiquetas
- Las etiquetas HTML etiquetan piezas de contenido como "encabezado", "párrafo", "tabla", etc.
- Los navegadores no muestran las etiquetas HTML, pero las usan para representar el contenido de la página.
HTML es el que permite que un navegador sepa lo que esta leyendo y como debe mostrarlo al usuario. De esta forma, los navegadores saben donde deben mostrar el texto, donde va una imagen o donde hay un enlace.
Para escribir páginas web en HTML utilizarás etiquetas rodeadas por los simbolos <,> por ejemplo <head>. Estos elementos tienen dos propiedades básicas: atributos y contenido. La mayoría de elementos necesitan además, una etiqueta de cierre. Para escribir un título, por ejemplo, lo harías así:
<h1>Titulo de tu página</h1>
Vamos a ver una breve introducción al funcionamiento de la interfaz:
- Permite navegar entre las diferentes lecciones
- Permite navegar entre los diferentes snippets
- Ejemplo de código HTML (con la sintaxis resaltada)
- Resultado del código (3) en embebido en la página
- Nos permite abrir la previsualización a pantalla completa
- Nos permite usar el editor web Codepen.io, un editor bastante popular para experimentar con el código.
- Enlace a los issues de Github donde podremos publicar cualquier duda o problema sobre los ejemplos.
Estructura básica de una página
Primero me gustaría hacer una pequeña aclaración sobre terminología que voy a usar, diferenciaremos:
- Página web: como una página individual dentro de un sitio web (p.e: rauljimenez.info/contacto)
- Sitio web (o web): como el conjunto de todas las páginas en las que podemos navegar dentro de un mismo dominio (p.e: rauljimenez.info es un sitio web que incluye: rauljimenez.info/experiencia, rauljimenez.info/contacto, etc).
Dicho esto, toda página web que hagamos en HTML5 debe tener una estructura inicial similar a la siguiente:
A continuación explicamos la función que cumple cada etiqueta:
- <!DOCTYPE html>: indicar al navegador que el código HTML en el que está escrita la página es en la versión 5, osea que es HTML5. +info
- <html lang="es">... </html>: indica la raíz del documento y todas las etiquetas deben estar incluidas dentro. Además se especifica el idioma en el que está escrita, es = Español (+idiomas).
- <head> ... </head>: se usa para envolver otras etiquetas que ofrecen información principalmente a: el navegador, a los buscadores y a otras páginas (como pueden ser redes sociales, etc). La información especificada dentro del head no se muestra dentro1 de la página web que ve el usuario.
- <meta charset="UTF-8">: indica al navegador qué tipo de caracteres contiene la página. Con el atributo charset indicamos cuál de todos los juegos de caractares disponibles usamos. Con el valor UTF-8 podremos crear contenido en la mayoría de los sistemas de escritura: español, inglés, francés, etc.
- <title> ... </title>: indica el título de nuetra página. Este se muestra en: la pestaña del navegador, el enlace que indexan los buscadores, etc.
- <body> ... </body>: contiene todo el contenido visible por el usuario dentro de nuestra página.
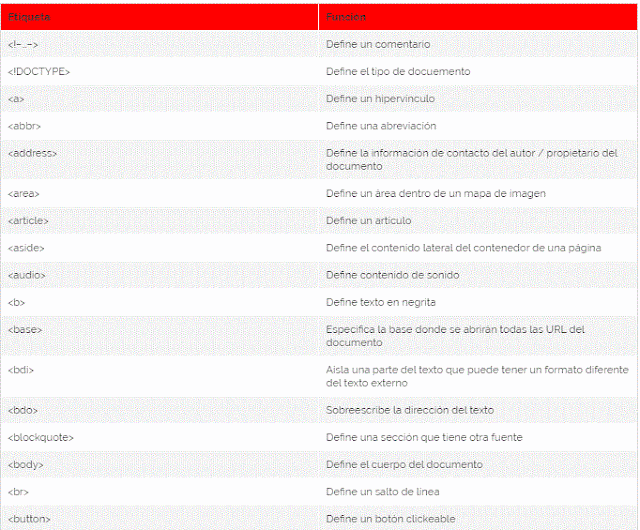
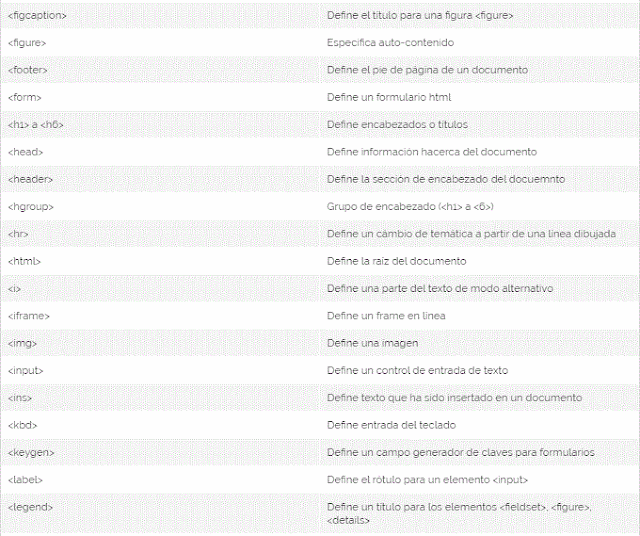
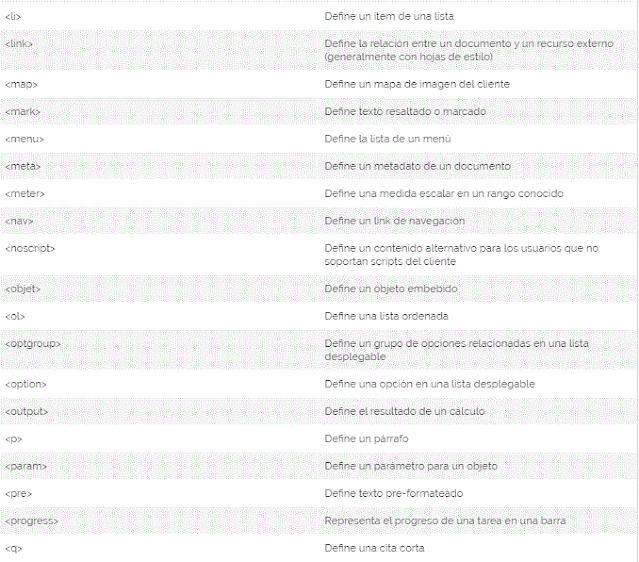
Lista de etiquetas basicas de HTML5







No hay comentarios.:
Publicar un comentario